This is just a quick note to spotlight the fact that Home.API now has native support for the Current Cost EnviR smartmeter.
This is just a quick note to spotlight the fact that Home.API now has native support for the Current Cost EnviR smartmeter.
Setting it up
Check out the latest version of Home.API from the Github repository, and then attach the plugin to an endpoint by adding a definition to a .conf file in your def directory. E.g.
# Current cost envir
/power/smartmeter
class \power\smartmeters\CurrentCostEnviR
This will install the plugin using the default parameters, but you can override these by specifying them in your definition. Available parameters are:
port, which defaults to'/dev/ttyUSB0'baud, the baud rate to connect to, defaulting to 57600timeout, defaulting to 10 seconds.
Your Current cost meter should be connected to the same machine as your Home.API install, and the web server user granted access to the comm port the device is connected to.
Exposed API
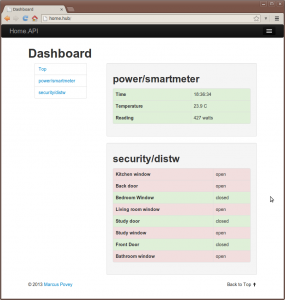
Once you have enabled the Current Cost plugin, you should see a new entry appear on your Home.API dashboard which gives a quick summary of the information retrieved from the device. It also makes available a number of functions which you can query at your endpoint (http://home.api/api/path/to/endpoint/), and these are:
time.json: Retrieve the time from the device.temp.json: Retrieve the temperature from the device.power.json: Retrieve the power in watts from the device.latest.json: Retrieve all of the above at once, and return them as an array.
Visit the endpoint in your browser and see it working!